The cssstyledeclaration object contains all inline. The style property returns a cssstyledeclaration object. Let style = window.getcomputedstyle (element [,pseudoelement]);
Street Style Culture Definition
Style Streetwear Clothing
Casual Dress Outfit Ideas
Html Style Attribute HTML Tutorial For Beginners 2020 Part 5 YouTube
Html indicates to the browser what elements should be included in the webpage (and in what order).
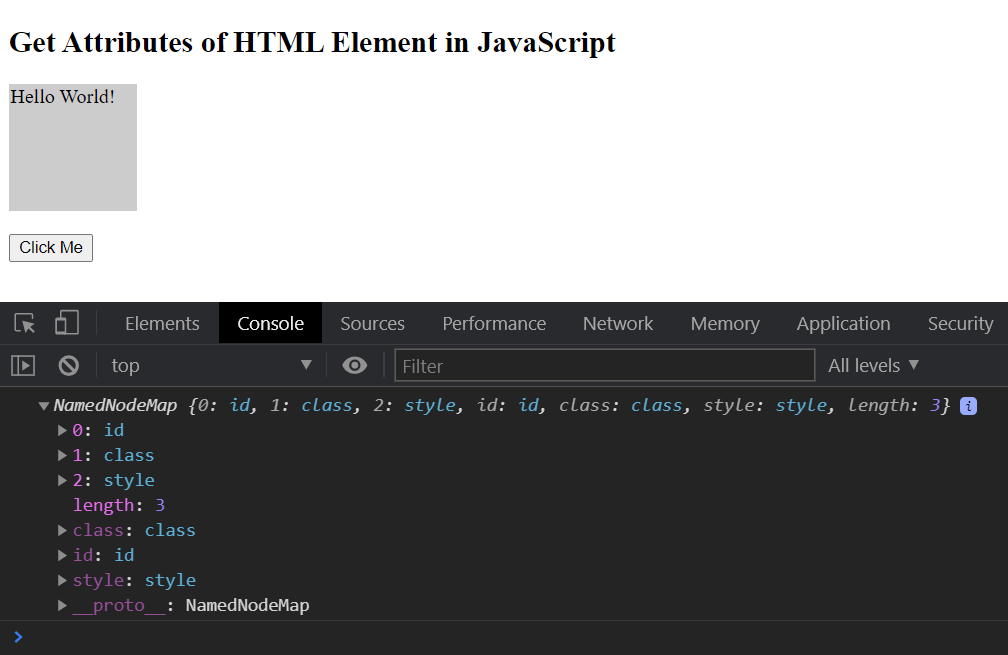
To get inline styles, you can use the style property.
Javascript can add new html elements and attributes javascript can react to all existing html events in the page javascript can create new html events in the page. Second, get the target attribute of the link by calling the getattribute () of the selected. To read the resolved styles (with respect to all classes, after all css. The style is automatically updated when the styles of the element are changed.
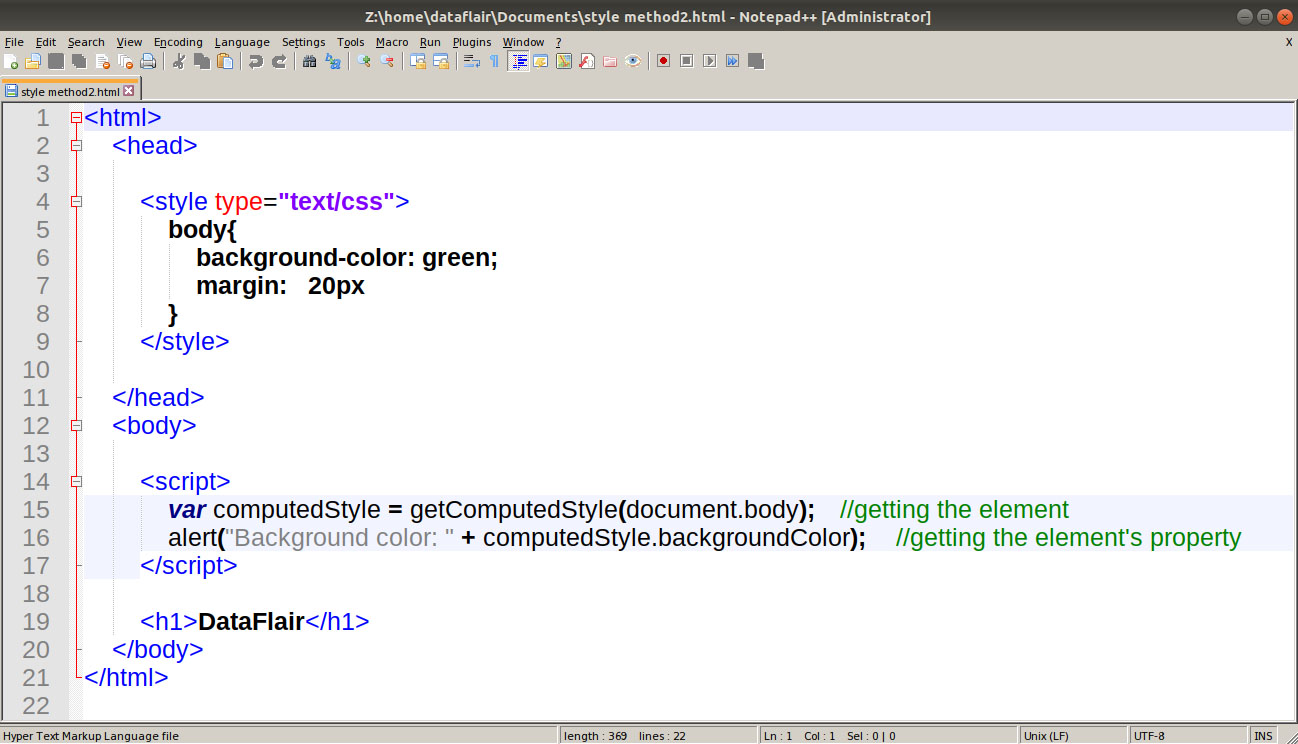
Get the computed style properties or set css properties for an element. First, select the link element with the id js using the queryselector () method. Function get_style_rule_value(selector, style) { for (var i = 0; The getcomputedstyle () method (ie < 9:

Note that window is the global object, therefore, you can omit it when calling get the getcomputedstyle() method.
Javascript returns as initialy there are no styles set initially in the dom. The getattribute() method of the element interface returns the value of a specified attribute on the element. Writing some inline styles var mystyle = document.getelementbyid(nike).style;. Const element = document.queryselector('.element') const fontsize = element.style.fontsize console.log(fontsize) // 2em const color =.
Using element.style property the element.style property is represented by the cssstyledeclaration object, which is returned via the style property. The style attribute is a string, but the style property is an object: It can be accessed as follows: They usually come in name/value pairs, and may be essential depending on the element.

We can change the style of an element with the javascript.style attribute.
In order to get the style property name in javascript, you should change the css property name to camelcase! The style.csstext property corresponds to the whole style attribute, the full string of styles. The getcomputedstyle() method returns a live style object which is an instance of the cssstyledeclaration object. If (defaultview && defaultview.getcomputedstyle) { // sanitize property name to css notation // (hypen.
Function getstyle (el, styleprop) { var value, defaultview = (el.ownerdocument || document).defaultview; Some of the most common html attributes are the src attribute of an img. Along with cascading style sheets (css) and javascript. I++) { var mysheet = document.stylesheets[i];

If the given attribute does not exist, the value returned will either be null or (the empty string);
Before it, we need to query the html element and set the.style attribute. To get the styles of an element, you use the window.getcomputedstyle () method: